
Τί είναι τα Progressive Web Apps
Είναι μια νέα τεχνολογία η οποία είναι ιδανική για την ανάπτυξη ιστοσελίδων, e-shops και web apps. Πρόκειται για ιστοσελίδες που έχουν όλα τα πλεονεκτήματα των mobile apps χωρίς να χρειάζεται οι χρήστες των κινητών να τις κάνουν download σε αυτά! Με άλλα λόγια η ιστοσελίδα σας, το e-shop σας ή το web app σας θα προσφέρει την υψηλή ποιότητα των mobile apps, θα λειτουργεί offline και θα έχει τη δυνατότητα για push notifications.
Ταυτόχρονα θα εμφανίζεται στα αποτελέσματα αναζήτησης της Google – κάτι που δεν γίνεται με τα mobile apps- ενώ θα επιτυγχάνει υψηλές ταχύτητες ακόμα και όταν η σύνδεση στο διαδίκτυο είναι αργή! Κορυφαίες εταιρίες όπως η Alibaba, Starbucks, Twitter, Flipkart, Forbes, Flipboard, Financial Times ήδη έχουν αξιοποιήσει αυτή την τεχνολογία με εξαιρετικά αποτελέσματα. Τα PWA έχουν αναπτυχθεί από την Google η οποία ενθαρρύνει την χρήση τους για την παροχή υψηλού user experience.
Τα πλεονεκτήματα των PWA
- Progressive: Είναι διαθέσιμα σε κάθε χρήστη ανεξάρτητα από τον browser που χρησιμοποιούν.
- Offline operation: Τα PWA μπορούν να χρησιμοποιηθούν και offline αυξάνοντας με αυτό τον τρόπο την χρηστικότητα τους όπου δεν υπάρχει σύνδεση στο διαδίκτυο.
- Cost effective: Η ανάπτυξη ενός PWA αντικαθιστά με τον καλύτερο τρόπο και την ιστοσελίδα σας και τα αντίστοιχα mobile apps για iOS και Android, συνεπώς έχετε σημαντική οικονομία τόσο στην ανάπτυξη τους όσο και στην συντήρηση τους.
- Responsive: Προσαρμόζονται αυτόματα σε κάθε συσκευή, desktop, mobile, tablet.
- Load Time : Τα PWA «φορτώνουν» πολύ γρήγορα, ταχύτερα από κάθε άλλη τεχνολογία που χρησιμοποιείται για την ανάπτυξη ιστοσελίδων, e-shops ή web apps. Επίσης μπορείτε να τα χρησιμοποιήσετε και σε δίκτυα που έχουν χαμηλη ταχύτητα.
- App-like: Ο χρήστης τους έχει την αίσθηση ότι χρησιμοποιεί mobile app χωρίς να χρειάζεται να το κάνει download στο κινητό του.
- Fresh: Είναι πάντοτε επικαιροποιημένα χωρίς να χρειάζεται η διαρκής επικαιροποίηση που απαιτείται στην περίπτωση των Android ή iOS apps.
- Safe: Η χρήση του ασφαλούς πρωτοκόλλου επικοινωνίας https είναι προυπόθεση για τα PWA, συνεπως εξασφαλίζεται η ασφαλής επικοινωνία.
- Engaging: Χαρακτηριστικά όπως το push notifications αυξάνουν την διαδραστικότητα των PWA με τους χρήστες τους.
- Installable: Ο χρήστης τους έχει τη δυνατότητα να εγκαταστήσει ένα banner του PWA που χρησιμοποιεί στην οθόνη του, όπως ακριβώς κάνει με τα mobile apps.
- Linkable: Εύκολα γίνεται o διαμοιρασμός τους στα Social Media και γενικότερα στο web.
- Discoverability: Το PWA σας θα εμφανίζεται στα οργανικα αποτελέσματα των μηχανών αναζήτησης, σε αντιθεση με τα mobile apps τα οποία μπορείτε να βρείτε μόνο στα app stores.
Η αρχιτεκτονική των PWA
App Shell
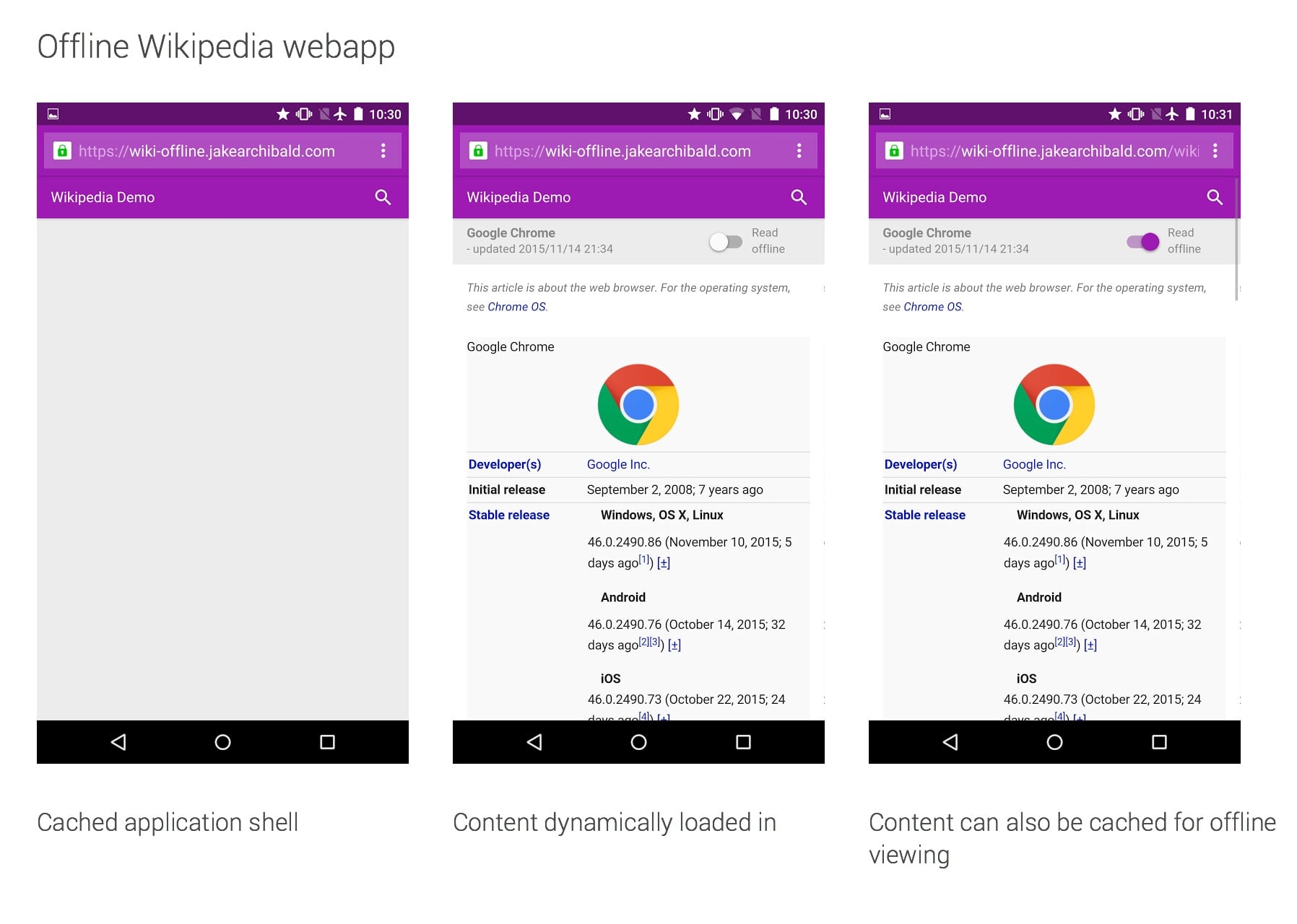
Το Application Shell είναι εκείνο το τμήμα της ιστοσελίδας σας το οποίο δεν αλλάζει συχνά και συνεπώς μπορεί να γίνει cached στο κινητό του χρήστη με αποτέλεσμα να μπορεί να «φορτωθεί» πολύ γρήγορα, ακόμα και χωρίς σύνδεση στο διαδίκτυο. Το App Shell διαχωρίζεται από τα data της ιστοσελίδας σας τα οποία είναι πιθανό να αλλάζουν κάθε φορά που αυτή «ανοίγει». Στην φωτογραφία που ακολουθεί μπορείτε να δείτε στα αριστερά το App Shell το οποίο είναι ουσιαστικά το «περίβλημα» της συγκεκριμένης ιστοσελίδας και στα δεξιά την ίδια ιστοσελίδα στην οποία έχουν «φορτωθεί» τα data της.

Service Worker
Είναι ένα αρχείο JavaScript μέσω του οποίου γίνεται το caching των τμημάτων εκείνων της ιστοσελίδας που αποτελούν το App Shell. Επιπρόσθετα μέσω του Service Worker γίνεται η επικαιροποίηση των data της ιστοσελίδας σας χωρίς να χρειάζεται ο χρήστης να την έχει “ανοίξει”, ενώ παρέχεται η δυνατότητα για την αποστολή push notifications στους χρήστες της.
Manifest file
Είναι ένα αρχείο το οποίο ενημερώνει τον browser για το Progressive Web App σας και πως αυτό θα εμφανίζεται όταν ο χρήστης το “ανοίξει” από το κινητό του. Επίσης σε αυτό ορίζεται και το Add to Home Screen prompt, δηλαδή η προτροπή στον επισκεπτη του PWA σας να προσθέσει στην αρχική οθόνη του κινητού του το εικονιδιο του. Μπορείτε να ελέγξετε το manifest file σας χρησιμοποιώντας τον Web Manifest Validator.
Παραδείγματα επιτυχημένων PWA
The Washington Post
To 55% των επισκέψεων στην συγκεκριμένη ιστοσελίδα γίνονται από κινητές συσκευές. Θέλοντας να προσφέρουν υψηλές ταχύτητες στο επισκέπτη της καθώς επίσης και την διαθεσιμότητα των άρθρων offline οδηγήθηκαν στην επιλογή του PWA.
Έχει αναπτύξει το Twitter Lite PWA το οποίο καταλαμβάνει σημαντικά λιγότερο χώρο στην μνήμη του κινητού τηλεφώνου, καταναλώνει μέχρι και 70% λιγότερα data ενώ διευκολύνει ακόμη περισσότερο το sharing των tweets.
BookMyShow
Είναι η μεγαλύτερη εταιρία ticketing της Ινδίας με περισσότερους από 50 εκατομμύρια μηνιαίους επισκέπτες. Με την χρήση του PWA είχαν αύξηση 80+% στα conversions.
Ο έλεγχος του PWA σας
Για να ελέγξετε ένα PWA μπορείτε να χρημοποιήσετε το Lighthouse το οποίο είναι ενσωματωμένο στο Google Chrome browser, ακολουθώντας τα κάτωθι βήματα:
- «Ανοίξτε» το PWA που σας ενδιαφέρει στον Chrome
- Κάνετε δεξί click και επιλέξτε inspect
- Στο main menu που εμφανίζεται επιλέξτε Audits
- Στα Audits επιλέξτε Device: Mobile, Audits: Progressive Web App
- Κάνετε click στο Run Audit και αναμένετε τα αποτελέσματα
- Στα αποτελέσματα πάνω δεξιά θα σας εμφανίσει το συνολικό σκορ για το PWA που εξετάζετε, όσο υψηλότερο είναι αυτό, τόσο το καλύτερο. Το μέγιστο είναι το 100% το οποίο είναι προυπόθεση για να θεωρηθεί fully-fledged ένα PWA.
Ενδιαφέρεστε για τον σχεδιασμό και υλοποίηση μιας αποτελεσματικής στρατηγικής SEO για την προώθηση της ιστοσελίδας σας; Επικοινωνήστε με τον SEO professional της εταιρίας μας, συμπληρώνοντας την φόρμα επικοινωνίας. Θα χαρούμε να συζητήσουμε μαζί σας την πραγματοποίηση της!